This is a documentation for Board Game Arena: play board games online !
Tutorial gomoku
Este tutorial te guiará a través de los fundamentos de la creación de un juego sencillo en BGA Studio, a través del ejemplo de Gomoku (también conocido como Gobang o Five in a Row).
Empezarás con nuestra plantilla de "juego vacío"
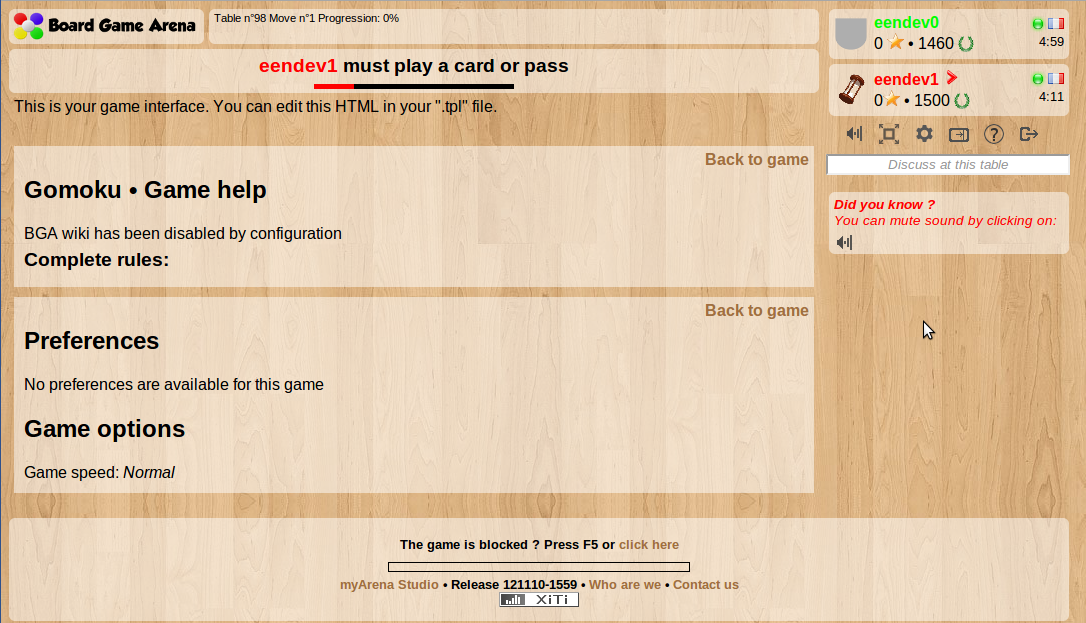
Este es el aspecto por defecto de tus juegos cuando acaban de ser creados:
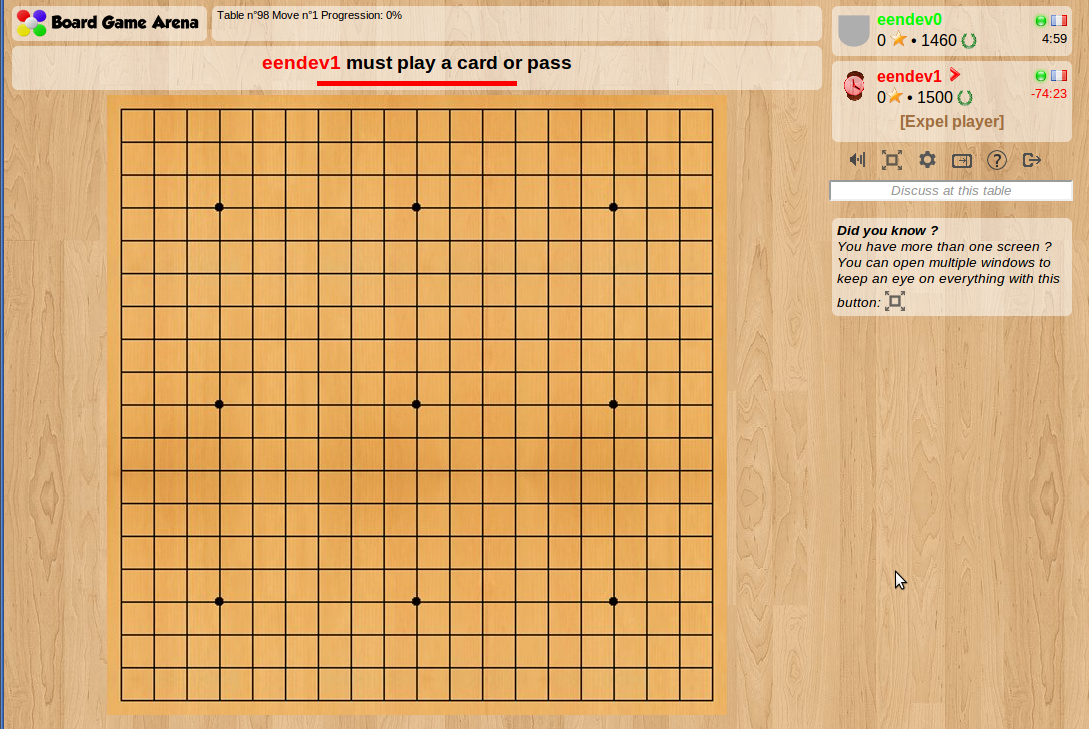
Prepara el tablero
Reúne las imágenes útiles para el juego y edítalas como sea necesario. Súbelas en la carpeta 'img' de tu acceso SFTP.
Edita el .tpl para añadir algunos divs para el tablero en el HTML. Por ejemplo:
<div id="gmk_game_area"> <div id="gmk_background"> <div id="gmk_goban"> </div> </div> </div>
Editar el .css para establecer los tamaños y posiciones de los div y mostrar la imagen del tablero como fondo.
#gmk_game_area {
text-align: center;
position: relative;
}
#gmk_background {
ancho: 620px;
altura: 620px;
position: relative;
display: inline-block;
}
#gmk_goban {
background-image: url( 'img/goban.jpg');
anchura: 620px;
altura: 620px;
position: absolute;
}
Configura la columna vertebral de tu juego
Edita dbmodel.sql para crear una tabla para las intersecciones. Necesitamos coordenadas para cada intersección y un campo para almacenar el color de la piedra en esta intersección (si la hay).
CREATE TABLE IF NOT EXISTS `intersection` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `coord_x` tinyint(2) unsigned NOT NULL, `coord_y` tinyint(2) unsigned NOT NULL, `color_piedra` varchar(8) NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
Edita .game.php->setupNewGame() para insertar las intersecciones vacías (19x19) con coordenadas en la base de datos.
// Insertar las intersecciones (vacías) en la base de datos
$sql = "INSERT INTO intersection (coord_x, coord_y) VALUES ";
$valores = array();
for ($x = 0; $x < 19; $x++) {
for ($y = 0; $y < 19; $y++) {
$valores[] = "($x, $y)";
}
}
$sql .= implode( $valores, ',' );
self::DbQuery( $sql );
Edita .game.php->getAllDatas() para recuperar el estado de las intersecciones de la base de datos.
// Intersecciones
$sql = "SELECT id, coord_x, coord_y, stone_color FROM intersection ";
$resultado['intersecciones'] = self::getCollectionFromDb( $sql );
Edita el .tpl para crear una plantilla para las intersecciones.
var jstpl_intersection='<div class="gmk_intersection ${stone_type}" id="intersection_${x}_${y}"></div>';
Definir los estilos para los divs de intersección.
.gmk_intersection {
width: 30px;
height: 30px;
position: relative;
}
Edita .js->setup() para configurar la capa de intersecciones que se utilizará para obtener los eventos de clic y para mostrar las piedras. Los datos que devolviste en $result['intersections'] en .game.php->getAllDatas() están ahora disponibles en tu .js->setup() en gamedatas.intersections.
// Configurar intersecciones
for( var id in gamedatas.intersections )
{
var intersection = gamedatas.intersections[id];
dojo.place( this.format_block('jstpl_intersection', {
x:intersection.coord_x,
y:intersection.coord_y,
tipo_piedra:(intersection.stone_color == null ? "no_stone" : 'stone_' + intersection.stone_color)
} ), $ ('gmk_background' );
var x_pix = this.getXPixelCoordinates(intersection.coord_x);
var y_pix = this.getYPixelCoordinates(intersection.coord_y);
this.slideToObjectPos( $('intersection_'+intersection.coord_x+'_'+intersection.coord_y), $('gmk_background'), x_pix, y_pix, 10 ).play();
if (intersection.stone_color != null) {
// Esta intersección está tomada, ya no debería aparecer como clicable
dojo.removeClass( 'intersection_' + intersection.coord_x + '_' + intersection.coord_y, 'clickable' );
}
}
Utiliza un poco de css temporal border-color o background-color y opacidad para ver los divs y asegurarte de que los tienes bien posicionados.
.gmk_intersection {
width: 30px;
height: 30px;
posición: relative;
background-color: blue;
opacity: 0.3;
}
Puedes declarar algunas constantes en material.inc.php y pasarlas a tu .js para facilitar el reposicionamiento (modificar la constante, refrescar). Esto es especialmente útil si las mismas constantes tienen que ser utilizadas en el servidor y en el cliente.
- Declare sus constantes en material.inc.php (esto se incluirá automáticamente en su .game.php)
$this->gameConstants = array( "INTERSECTION_WIDTH" => 30, "INTERSECTION_HEIGHT" => 30, "INTERSECTION_X_SPACER" => 2.8, // Float "INTERSECTION_Y_SPACER" => 2.8, // Float "X_ORIGIN" => 0 "Y_ORIGIN" => 0, );